elementui-PC行内编辑
推荐 原创点击编辑,行内编辑输入框出现,给列表的每条数据定义编辑标记,最后一定记得 v-model双向绑定,使数据回显。
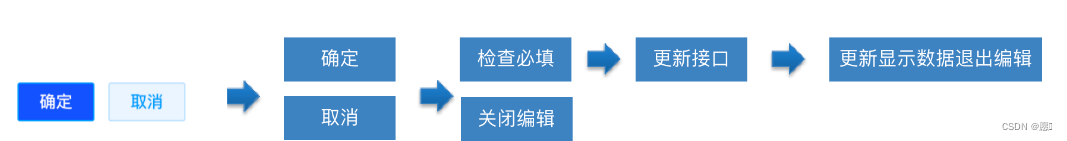
步骤:
1、给行数据定义编辑标记
2、点击行编辑标记(isedit)
3、插槽根据标记渲染表单
<el-table :data="list" border style="width: 100%" v-loading="loading">
<el-table-column prop="name" label="角色" width="180">
<template v-slot="{ row }">
<!--如果在编辑状态下显示-->
<el-input
v-if="row.isEdit"
size="mini"
v-model="row.editRow.name"
></el-input>
<!--不在编辑状态下显示-->
<span v-else>{
{ row.name }}</span>
</template>
</el-table-column>
<el-table-column prop="state" label="启用" width="180">
<template v-slot="{ row }">
<!--如果在编辑状态下显示-->
<template v-if="row.isEdit">
<el-switch
size="mini"
:active-value="1"
:inactive-value="0"
v-model="row.editRow.state"
></el-switch>
</template>
<!--不在编辑状态下显示-->
<template v-else>
<span>{
{
row.state === 1 ? "已启用" : row.state === 0 ? "未启用" : "无"
}}</span>
</template>
</template>
</el-table-column>
<el-table-column prop="description" label="描述">
<template v-slot="{ row }">
<!--如果在编辑状态下显示-->
<el-input
v-if="row.isEdit"
size="mini"
v-model="row.editRow.description"
></el-input>
<!--不在编辑状态下显示-->
<span v-else>{
{ row.description }}</span>
</template>
</el-table-column>
<el-table-column label="操作">
<template v-slot="{ row }">
<!--如果在编辑状态下显示-->
<template v-if="row.isEdit">
<template>
<el-button size="mini" type="primary" @click="btnok(row)">确认</el-button>
</template>
<template>
<el-button size="mini" @click="row.isEdit = false">取消</el-button>
</template>
</template>
<!--不在编辑状态下显示-->
<template v-else>
<template>
<el-button type="text">权限管理</el-button>
</template>
<template>
<el-button type="text" @click="btnEditRow(row)"
>编辑</el-button
>
</template>
<template>
<el-popconfirm
title="这是一段内容确定删除吗?"
@onConfirm="confirmDel(row.id)"
>
<el-button
slot="reference"
style="margin-left: 10px"
size="mini"
type="text"
>删除</el-button
>
</el-popconfirm>
</template>
</template>
</template>
</el-table-column>
</el-table>
import {
getRoleList, addRole, updateRole, delRole } from "@/api/role.js";
export default {
data() {
return {
formInfo: {
name: "",
description: "",
state: 0,
},
}
},
methods:{
async getRoleList() {
this.loading = true;
const {
rows} = await getRoleList();
this.list = rows;
this.loading = false;
this.list.forEach((item) => {
// item.isEdit = false // 添加一个属性 初始值为false
// 数据响应式的问题 数据变化 视图更新
// 添加的动态属性 不具备响应式特点
// this.$set(目标对象, 属性名称, 初始值) 可以针对目标对象 添加的属性 添加响应式
this.$set(item, "isEdit", false);
this.$set(item, "editRow", {
name: item.name,
state: item.state,
description: item.description,
});
});
},
//点击编辑
btnEditRow(row) {
row.isEdit = true // 改变行的编辑状态
// 更新缓存数据
row.editRow.name = row.name;
row.editRow.state = row.state;
row.editRow.description = row.description;
},
async btnok(row) {
if (row.editRow.name && row.editRow.description) {
await updateRole({
...row.editRow, id: row.id });
// 更新成功
this.$message.success("更新成功");
// 更新显示数据 退出编辑状态
// row.name = row.editRow.name // eslint的一校验 误判
Object.assign(row, {
...row.editRow,
isEdit: false, // 退出编辑模式
});
} else {
this.$message.warning("角色和描述不能为空");
}
},
async confirmDel(id) {
await delRole(id); // 后端删除
this.$message.success("删除角色成功");
// 删除的如果是最后一个,
if (this.list.length === 1) {
this.pageParams.page--;
}
this.getRoleList();
},
}
}
点击编辑,数据回显

确认,取消

删除

更多【elementui-PC行内编辑】相关视频教程:www.yxfzedu.com
相关文章推荐
- python-Python(七) 元组 - 其他
- 编程技术-liunx的启动过程 - 其他
- rust-Rust教程7:Gargo包管理、创建并调用模块 - 其他
- c#-顶顶通语音识别使用说明 - 其他
- stm32-FPGA与STM32_FSMC总线通信实验 - 其他
- spring-springboot集成redis -- spring-boot-starter-data-redis - 其他
- ios-LibXL 4.2.0 for c++/net/win/mac/ios Crack - 其他
- unity-Unity DOTS系列之System中如何使用SystemAPI.Query迭代数据 - 其他
- 网络-openssl+SM2开发实例一(含源码) - 其他
- spring-Redis的内存淘汰策略分析 - 其他
- 单一职责原则-01.单一职责原则 - 其他
- 分布式-Java架构师分布式搜索词库解决方案 - 其他
- 电脑-京东数据分析:2023年9月京东笔记本电脑行业品牌销售排行榜 - 其他
- 云计算-什么叫做云计算? - 其他
- 编程技术-基于springboot+vue的校园闲置物品交易系统 - 其他
- 零售-OLED透明屏在智慧零售场景的应用 - 其他
- 交互-顶板事故防治vr实景交互体验提高操作人员安全防护技能水平 - 其他
- unity-原型制作神器ProtoPie的使用&Unity与网页跨端交互 - 其他
- python-Django知识点 - 其他
- 前端-js实现定时刷新,并设置定时器上限 - 其他
记录自己的技术轨迹
文章规则:
1):文章标题请尽量与文章内容相符
2):严禁色情、血腥、暴力
3):严禁发布任何形式的广告贴
4):严禁发表关于中国的政治类话题
5):严格遵守中国互联网法律法规
6):有侵权,疑问可发邮件至service@yxfzedu.com
近期原创 更多
- 网络-【hcie-cloud】【4】华为云Stack规划设计之华为云Stack标准组网【中】
- 华为云-基于STM32设计的智能水母投喂器(华为云IOT)
- 缓存-【Redis】list常用命令&内部编码&使用场景
- pdf-PDF有限制密码,不能复制怎么办?
- objective-c-【Objective-C】Objective-C汇总
- node.js-npm切换镜像源
- github-Jekyll框架编译GithubPages,提示没有docs
- node.js-npm 换源
- objective-c-C++模板元模板(异类词典与policy模板)- - - 题目答案
- github-本周Github有趣开源项目:Rspress等6个