flutter-Flutter底部导航栏插件persistent_bottom_nav_bar的使用
推荐 原创flutter 框架中的 persistent_bottom_nav_bar 插件可以让我们快速实现页面底部导航栏(也就是 bottomNavigationBar )的布局且能拥有多样的切换效果(包括但不限于:动画切换效果、中间凸起按钮效果等)
插件网址:persistent_bottom_nav_bar
下面简单演示下该插件的使用步骤:
下载安装
官方网址中也有下载相关的介绍,推荐可以查看官方的。插件的下载可以通过终端直接命令行下载也可以在 pubspec.yaml 中添加上插件名称和版本保存自动下载
终端命令
flutter pub add persistent_bottom_nav_bar在 pubspec.yaml 中添加插件让IDE自动帮我们下载(注意版本号直接访问插件网址查看最新的下载使用)
dependencies:
persistent_bottom_nav_bar: ^5.0.2配置样式以及导航栏对应的页面
tip:推荐可以单独创建一个 .dart 文件来抽离配置底部导航栏样式以及每个导航栏点击要跳转的页面,比如创建一个 myTabbar.dart 的文件,然后贴入如下代码(注:这个代码是配置完整的示例代码,可以直接复制然后根据提示将引入的页面和路径进行修改即可)
import 'package:flutter/material.dart';
import 'package:persistent_bottom_nav_bar/persistent_tab_view.dart';
// 这里是导入底部每个 tabbar 项点击要跳转的页面(根据自己项目需要创建再按路径引入即可)
import './pages/home.dart';
import './pages/message.dart';
import './pages/setting.dart';
import './pages/user.dart';
class MyTabbar extends StatelessWidget {
const MyTabbar({super.key});
@override
Widget build(BuildContext context) {
final controller = PersistentTabController(initialIndex: 0);
return PersistentTabView(
context,
controller: controller,
screens: _buildScreens(), // 列表 Widget 列表
items: _navBarsItems(), // tabbar 的 items 列表
confineInSafeArea: true,
backgroundColor: Colors.white, // Default is Colors.white.
handleAndroidBackButtonPress: true, // Default is true.
resizeToAvoidBottomInset:
true, // This needs to be true if you want to move up the screen when keyboard appears. Default is true.
stateManagement: true, // Default is true.
hideNavigationBarWhenKeyboardShows:
true, // Recommended to set 'resizeToAvoidBottomInset' as true while using this argument. Default is true.
decoration: NavBarDecoration(
borderRadius: BorderRadius.circular(10.0),
colorBehindNavBar: Colors.white,
),
popAllScreensOnTapOfSelectedTab: true,
popActionScreens: PopActionScreensType.all,
itemAnimationProperties: const ItemAnimationProperties(
// Navigation Bar's items animation properties.
duration: Duration(milliseconds: 200),
curve: Curves.ease,
),
screenTransitionAnimation: const ScreenTransitionAnimation(
// Screen transition animation on change of selected tab.
animateTabTransition: true,
curve: Curves.ease,
duration: Duration(milliseconds: 200),
),
navBarStyle:
NavBarStyle.style1, // style1 可改成 style1 到 style19 中的一个,每个效果不同可参考插件官方示例或自己修改查看效果
);
}
List<Widget> _buildScreens() {
// 注意:这个列表里面的页面的放置顺序要和 _navBarsItems 配置的顺序保持一致
return const [
MyHomePage(), // 放 首页 的类名
MessagePage(), // 放 消息页 的类名
SettingPage(), // 放 设置页 的类名
UserPage(), // 放 我的 的类名
];
}
List<PersistentBottomNavBarItem> _navBarsItems() {
Color activeColor = Colors.red;
Color inactiveColor = Colors.grey;
return [
PersistentBottomNavBarItem(
icon: const Icon(Icons.home),
title: ("首页"),
activeColorPrimary: activeColor,
inactiveColorPrimary: inactiveColor,
),
PersistentBottomNavBarItem(
icon: const Icon(Icons.message),
title: ("消息"),
activeColorPrimary: activeColor,
inactiveColorPrimary: inactiveColor,
),
PersistentBottomNavBarItem(
icon: const Icon(Icons.settings),
title: ("设置"),
activeColorPrimary: activeColor,
inactiveColorPrimary: inactiveColor,
),
PersistentBottomNavBarItem(
icon: const Icon(Icons.person),
title: ("我的"),
activeColorPrimary: activeColor,
inactiveColorPrimary: inactiveColor,
),
];
}
}
使用配置好的文件
在本来要配置底部导航栏的页面引入我们配置好的 myTabbar.dart 文件(比如 main.dart 文件中)
// 引入我们配置好的 tabbar 文件(注意个人的路径)
import './mytabbar.dart';把 MyTabbar() 组件放到 页面的 Scaffold 组件中与 bottomNavigationBar 属性相对应即可:
// ... 其他代码
return const Scaffold(
bottomNavigationBar: MyTabbar(), // 使用 MyTabbar 控件自定义 bottomNavigationBar 效果
);
// ... 其他代码运行查看效果
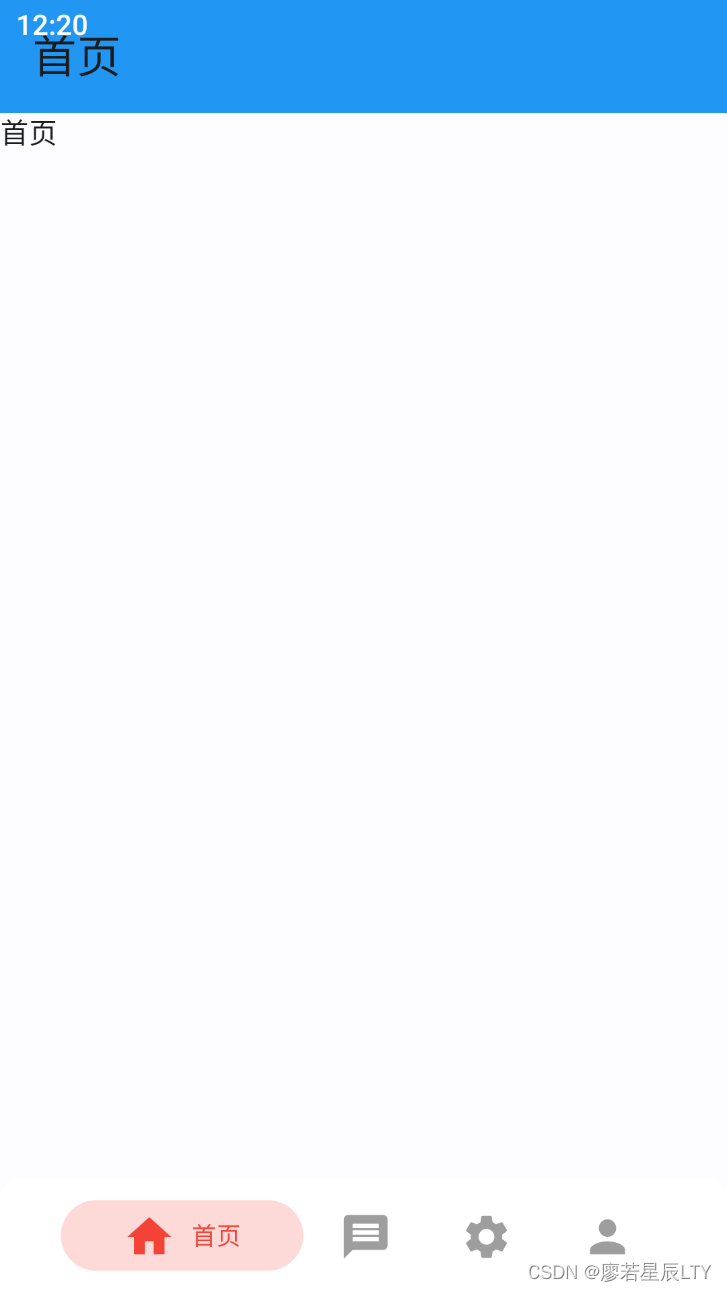
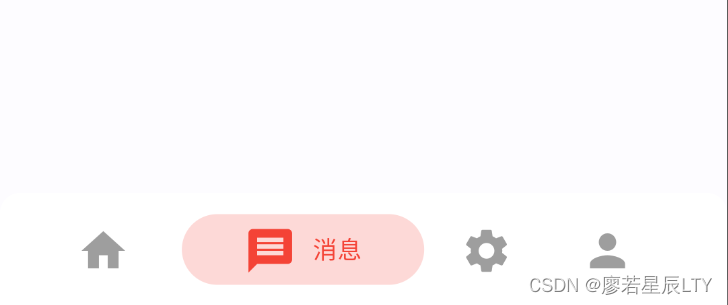
最后就可以重新运行项目查看配置好的底部导航栏效果了,如图示例:


更多【flutter-Flutter底部导航栏插件persistent_bottom_nav_bar的使用】相关视频教程:www.yxfzedu.com
相关文章推荐
- 编程技术-后端接口性能优化分析-1 - 其他
- spring-【spring】BeanFactory的实现 - 其他
- selenium-为什么UI自动化难做?—— 关于Selenium UI自动化的思考 - 其他
- matlab-【matlab】KMeans KMeans++实现手写数字聚类 - 其他
- jvm-JVM-虚拟机的故障处理与调优案例分析 - 其他
- 编程技术-安卓调用手机邮箱应用发送邮件 - 其他
- 编程技术-C语言仅凭自学能到什么高度? - 其他
- 编程技术-春秋云境靶场CVE-2022-32991漏洞复现(sql手工注入) - 其他
- 编程技术-java 将tomcat的jks证书转换成pfx证书 - 其他
- 编程技术-任意注册漏洞 - 其他
- 安全-赛宁网安入选国家工业信息安全漏洞库(CICSVD)2023年度技术组成员单 - 其他
- jvm-深入理解JVM虚拟机第二十四篇:详解JVM当中的动态链接和常量池的作用 - 其他
- 编程技术-ROS 通信机制 - 其他
- 聚类-无监督学习的集成方法:相似性矩阵的聚类 - 其他
- layui-layui 表格(table)合计 取整数 - 其他
- 编程技术-rt-hwwb前端面试题 - 其他
- node.js-Vite和Webpack区别 - 其他
- python-python用pychart库,实现将经纬度信息在地图上显示 - 其他
- node.js-Electron-vue出现GET http://localhost:9080/__webpack_hmr net::ERR_ABORTED解决方案 - 其他
- web安全-APT攻击的特点及含义 - 其他
记录自己的技术轨迹
文章规则:
1):文章标题请尽量与文章内容相符
2):严禁色情、血腥、暴力
3):严禁发布任何形式的广告贴
4):严禁发表关于中国的政治类话题
5):严格遵守中国互联网法律法规
6):有侵权,疑问可发邮件至service@yxfzedu.com
近期原创 更多
- 智能手机-手机是否能登陆国际腾讯云服务器?
- 智能手机-GD32单片机远程升级下载,手机在线升级下载程序,GD32在线固件下载升级,手机下载程序固件方法
- 华为-漏刻有时百度地图API实战开发(1)华为手机无法使用addEventListener click 的兼容解决方案
- 架构-LoRaWAN物联网架构
- clickhouse-【总结卡】clickhouse数据库常用高级函数
- java-深入理解ClickHouse跳数索引
- 小程序-小程序发成绩
- 运维-墨者学院 Ruby On Rails漏洞复现第一题(CVE-2018-3760)
- 企业安全-2023数字安全产业大会丨华云安应邀参加“数说安全”中原论坛
- fpga开发-「Verilog学习笔记」多功能数据处理器
