elementui-element plust的表格 el-table数据不按列展示
推荐 原创ElementPlus的表格demo代码放到原生的html

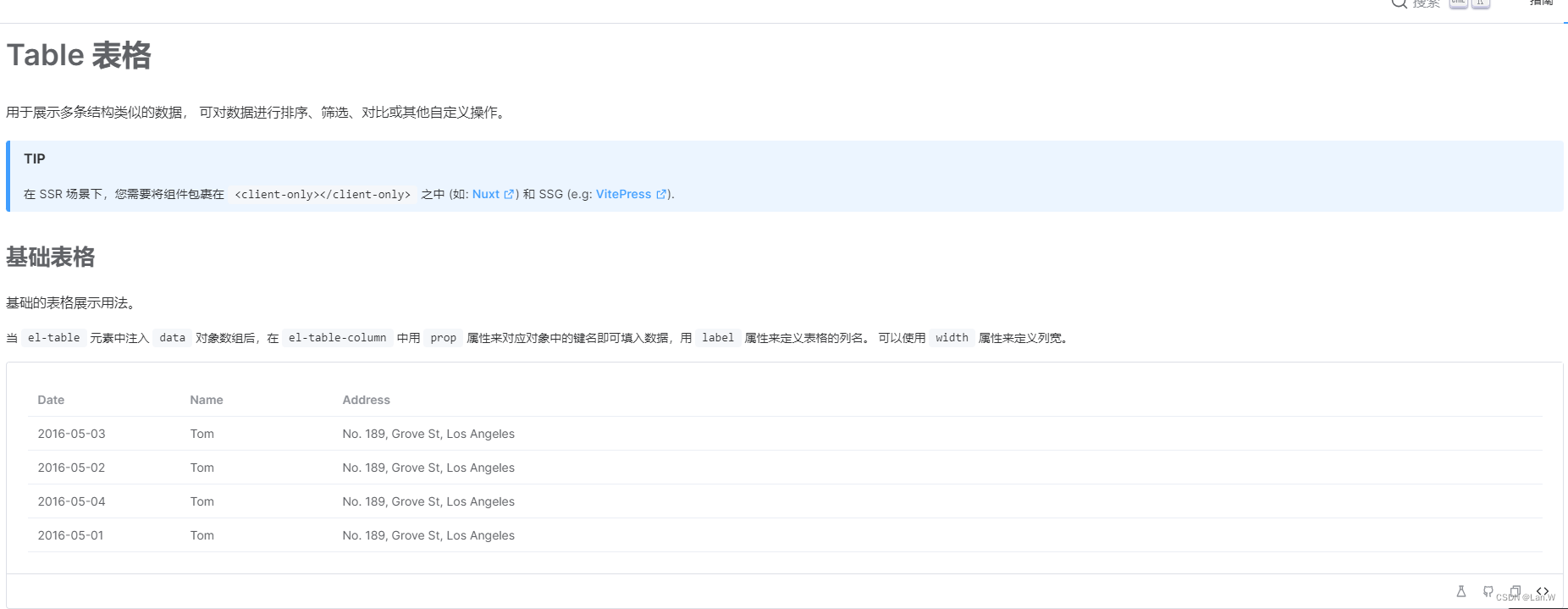
<template>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="date" label="Date" width="180" />
<el-table-column prop="name" label="Name" width="180" />
<el-table-column prop="address" label="Address" />
</el-table>
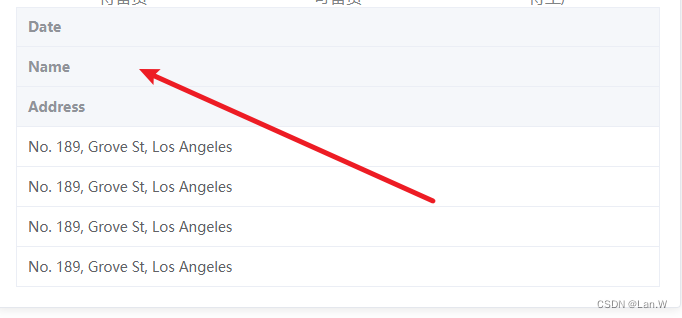
</template>展示出来的效果是怎么都不按列展示

原因:
原生html里写标签不是简写单闭合标签<el-table-colunm />,得用<el-table-colunm></el-table-colunm>
<el-table :data="tableData">
<el-table-column prop="date" label="Date" ></el-table-column>
<el-table-column prop="name" label="Name" ></el-table-column>
<el-table-column prop="address" label="Address" ></el-table-column>
</el-table>更多【elementui-element plust的表格 el-table数据不按列展示】相关视频教程:www.yxfzedu.com
相关文章推荐
- makefile-c - 其他
- 人工智能-Adobe:受益于人工智能,必被人工智能反噬 - 其他
- asp.net-vue+asp.net Web api前后端分离项目发布部署 - 其他
- 编程技术-程序员怎样才能学好算法?这本书送几本给大家! - 其他
- node.js-Node.js如何处理多个请求? - 其他
- golang-【二、http】go的http基本请求设置(设置查询参数、定制请求头)get和post类似 - 其他
- 算法-平面和射线交点 - 其他
- 编程技术-从白日梦到现实:推出 Elastic 的管道查询语言 ES|QL - 其他
- 前端-Redisson实现延迟队列 - 其他
- 编程技术-MATLAB|怎么将散点图替换成图片 - 其他
- 科技-第二证券:消费电子概念活跃,博硕科技“20cm”涨停,天龙股份斩获10连板 - 其他
- 科技-思谋科技进博首秀:工业多模态大模型IndustryGPT V1.0正式发布 - 其他
- 科技-智能井盖传感器功能,万宾科技产品介绍 - 其他
- 科技-专访虚拟人科技:如何利用 3DCAT 实时云渲染打造元宇宙空间 - 其他
- 机器学习-Azure 机器学习 - 使用 ONNX 对来自 AutoML 的计算机视觉模型进行预测 - 其他
- 缓存-Redisson中的对象 - 其他
- 科技-伊朗黑客对以色列科技和教育领域发起破坏性网络攻击 - 其他
- 科技-SOLIDWORKS 2024新产品发布会暨SOLIDWORKS 创新日活动-硕迪科技 - 其他
- 科技-擎创动态 | 开箱即用!擎创科技联合中科可控推出大模型一体机 - 其他
- 科技-亚马逊云科技大语言模型下的六大创新应用功能 - 其他
记录自己的技术轨迹
文章规则:
1):文章标题请尽量与文章内容相符
2):严禁色情、血腥、暴力
3):严禁发布任何形式的广告贴
4):严禁发表关于中国的政治类话题
5):严格遵守中国互联网法律法规
6):有侵权,疑问可发邮件至service@yxfzedu.com
近期原创 更多
- golang-go中的rune类型
- python-深度学习之基于Python+OpenCV(DNN)性别和年龄识别系统
- 运维-Linux-Docker的基础命令和部署code-server
- 算法-421. 数组中两个数的最大异或值/字典树【leetcode】
- 编程技术-解非线性方程python实现黄金分割法
- 学习-Retrieval-Augmented Generation for Knowledge-Intensive NLP Tasks - 翻译学习
- python-第三章:人工智能深度学习教程-基础神经网络(第四节-从头开始的具有前向和反向传播的深度神经网络 – Python)
- css-数据结构与算法 | 第四章:字符串
- 编程技术-自媒体项目详述
- aac-FFMPEG库实现mp4/flv文件(H264+AAC)的封装与分离