前端-AJAX-解决回调函数地狱问题
推荐 原创一、同步代码和异步代码
1.同步代码
浏览器是按照我们书写代码的顺序一行一行地执行程序的。浏览器会等待代码的解析和工作,在上一行完成之后才会执行下一行。这也使得它成为一个同步程序。
总结来说:逐行执行,需原地等待结果后,才继续向下执行
2.异步代码
异步编程技术使你的程序可以在一个可能长期运行的任务的同时继续对其他事件做出反应而不必等待任务完成。与此同时,你的程序也将在任务完成后显示结果。
总结来说:调用后耗时,不阻塞代码继续执行(不必原地等待),在将来完成后触发一个回调函数
3.JS中有哪些异步代码
setTimeout/setinterval
事件
AJAX
4.异步代码如何接收结果
依靠回调函数来接收
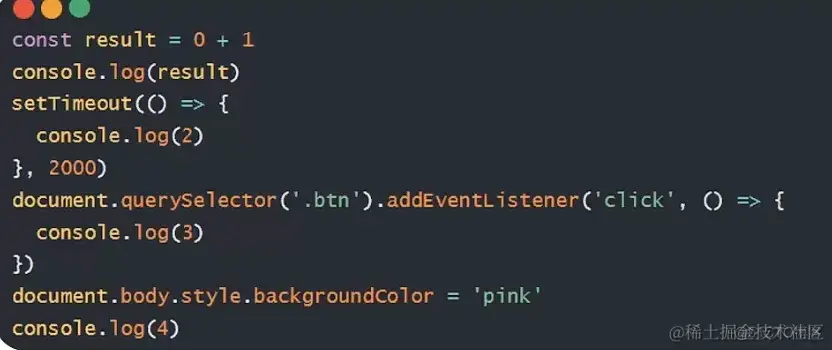
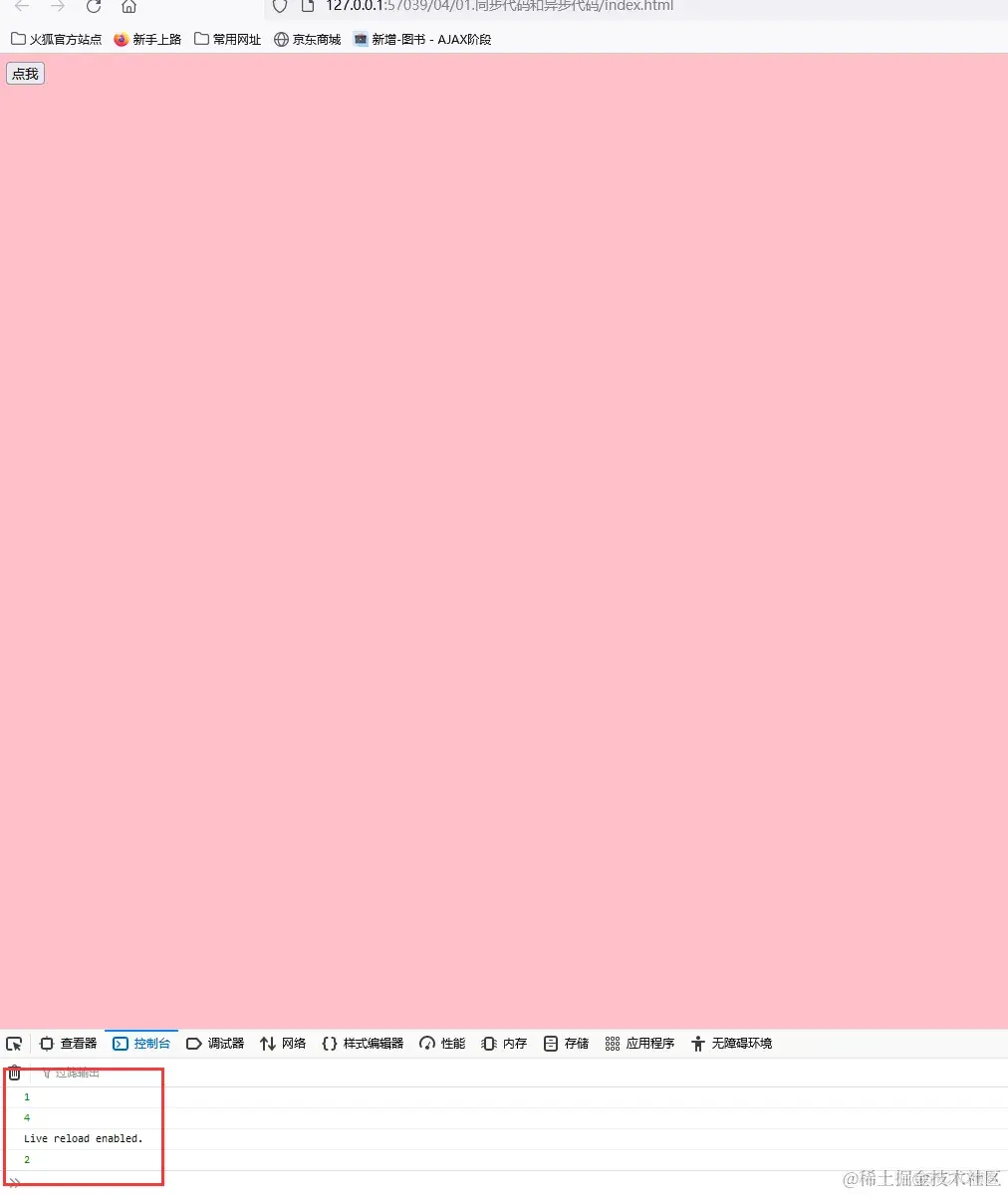
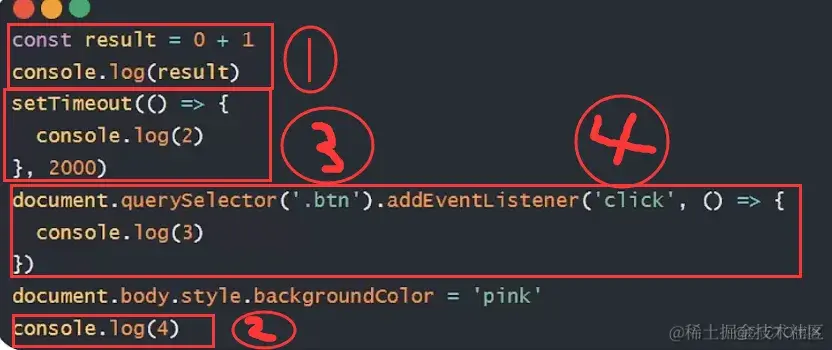
5.示例



1作为同步代码,立即执行,往下是3,是一个异步代码,先放一边,4也是一个异步代码,也放一边,2是一个同步代码,立即执行,然后等两秒一过,3开始执行,4是点击才执行
二、回调函数地狱
1.回调函数地狱代码演示

2.概念及缺点
通过上面例子我们不难发现,回调函数中嵌套着回调函数一直嵌套着下去就形成了回调函数地狱
缺点:可读性差,异常无法捕获,耦合性严重,牵一发动全身
三、解决回调函数地狱问题
1.Promise-链式调用
(1)概念
依靠then()方法返回一个新生成的Promise对象特性,继续串联下一环任务,直到结束
细节:then()回调函数中的返回值,会影响新生成的Promise对象最终状态和结果
好处:通过链式调用,解决回调函数嵌套问题

(2)模拟代码

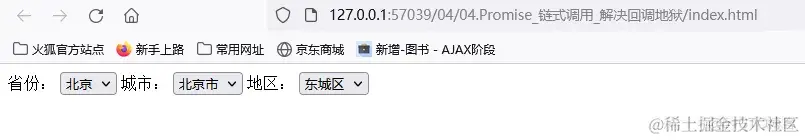
(3)实际案列代码


2.async函数和await
(1) 定义
async函数是使用async关键字声明的函数。async函数是AsyncFunction构造函数的实例,并且其中运行使用await关键字。async和await关键字让我们可以用一种更简洁的方式写出基于Promise的异步行为,而无需刻意地链式调用promise.
(2)概念
在async函数内,使用await关键字取代then函数,等待获取Promise对象成功状态的结果值
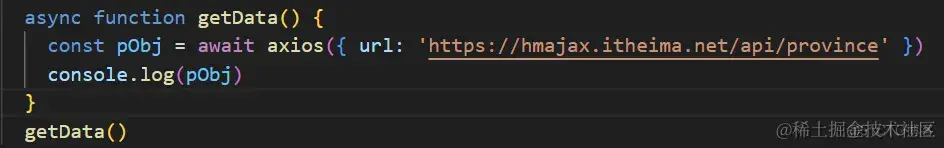
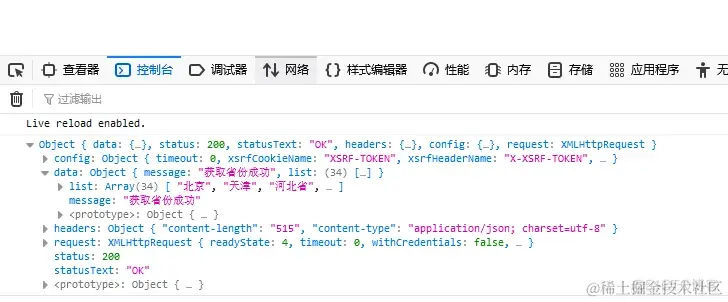
(3)代码示例



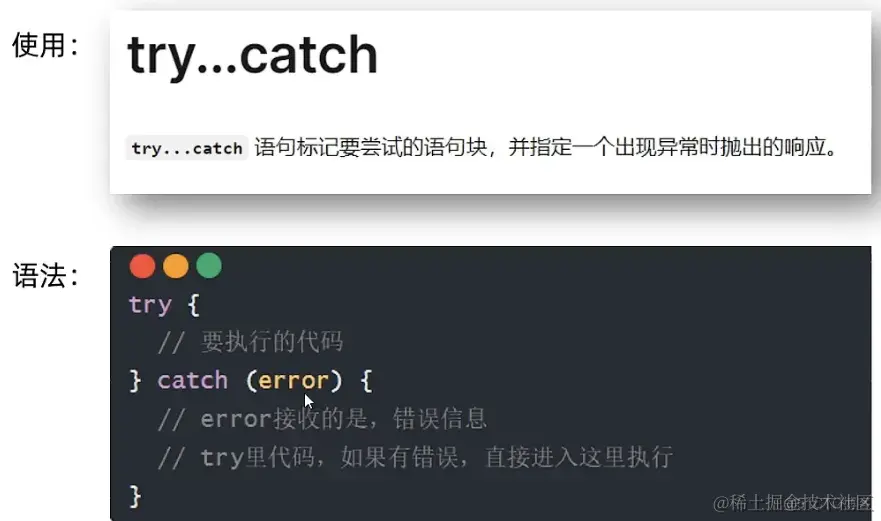
(4)async函数和await捕获错误
使用及语法:

示例如下:

更多【前端-AJAX-解决回调函数地狱问题】相关视频教程:www.yxfzedu.com
相关文章推荐
- aac-FFMPEG库实现mp4/flv文件(H264+AAC)的封装与分离 - 其他
- jvm-设计模式详解(十)——装饰器模式 - 其他
- hive-C++自动注册的工厂与--whole-archive - 其他
- 编程技术-C语言基础篇3:函数 - 其他
- java-Java 实现视频Mov转Mp4 - 其他
- 编程技术-强化学习中蒙特卡罗方法 - 其他
- 机器学习-使用深度神经网络预测股票价格 - 其他
- c#-C# OpenCvSharp DNN HybridNets 同时处理车辆检测、可驾驶区域分割、车道线分割 - 其他
- 小程序-小程序发成绩 - 其他
- 前端-使用Nodejs搭建简单的Web网页并实现公网访问 - 其他
- jvm-JVM在线分析-监控工具(jps, jstat, jstatd) - 其他
- 交友-如何设计开发一对一交友App吸引更多活跃用户 - 其他
- 学习-深度学习/pytoch/pycharm学习过程中遇到的问题 - 其他
- jvm-在GORM中使用并发 - 其他
- aws-aws亚马逊:什么是 Amazon EC2? - 其他
- aws-aws亚马逊云:置以使用 Amazon EC2!!! - 其他
- 人工智能-创新功能点展望:探索未来一对一交友App开发的趋势和可能性 - 其他
- jvm-JVM详解 - 其他
- mysql-mysql基础 --子查询 - 其他
- jvm-JVM-虚拟机的故障处理与调优案例分析 - 其他
2):严禁色情、血腥、暴力
3):严禁发布任何形式的广告贴
4):严禁发表关于中国的政治类话题
5):严格遵守中国互联网法律法规
6):有侵权,疑问可发邮件至service@yxfzedu.com
- git-IntelliJ IDEA 2023.2.1 (Ultimate Edition) 版本 Git 如何合并多次的本地提交进行 Push
- 音视频-中文编程软件视频推荐,自学编程电脑推荐,中文编程开发语言工具下载
- node.js-npm install:sill idealTree buildDeps
- 编辑器-vscode 访问本地或者远程docker环境
- git-IntelliJ IDEA 2023.2.1 (Ultimate Edition) 版本 Git 如何找回被 Drop Commit 的提交记录
- 算法-力扣第1035题 不相交的线中等 c++ (最长公共子序列) 动态规划 附Java代码
- java-JavaWeb课程复习资料——idea创建JDBC
- python-Python---列表的循环遍历,嵌套
- python-Python的版本如何查询?
- java-IDEA 函数下边出现红色的波浪线,提示报错