pdf-前端使用pdf.js进行pdf文件预览的第二种方式:Viewer.html
推荐 原创背景
最近需要实现一个PDF文档预览的功能,按理说,如果只是简单的预览,使用<embed>、<object>等就可以实现。
但是,我们的需求要实现搜索!而且,文档还都超大,均300页以上。那<embed>、<object>就难以实现了!所以使用pdf.js库。
摘要
上一篇文章 前端 使用pdf.js加载PDF文件 中讲的是使用canvas绘图的方式,将PDF文件渲染在页面中。但其实PDF.js也提供了通过
viewer.html来加载预览PDF文件,而且使用非常方便。
viewer.html很好用,但是我查遍了很多文档,真的都好难看懂是怎么使用的啊!那下面,我们把使用viewer.html的方法直接贴出来。
使用Viewer.html的好处
- 与我上一篇文章中提到的canvas绘图相比,性能肯定是比较好的;
- 自带了搜索、页面跳转、高亮等等工具栏,不需要手动实现了,这是莫大的便利。
viewer.html使用
第一步:pdf.js文档和文件包下载
- pdf.js文档: https://github.com/mozilla/pdf.js?tab=readme-ov-file,这个是pdf.js的readme.md地址,所有的使用指导在这里都可以找到。
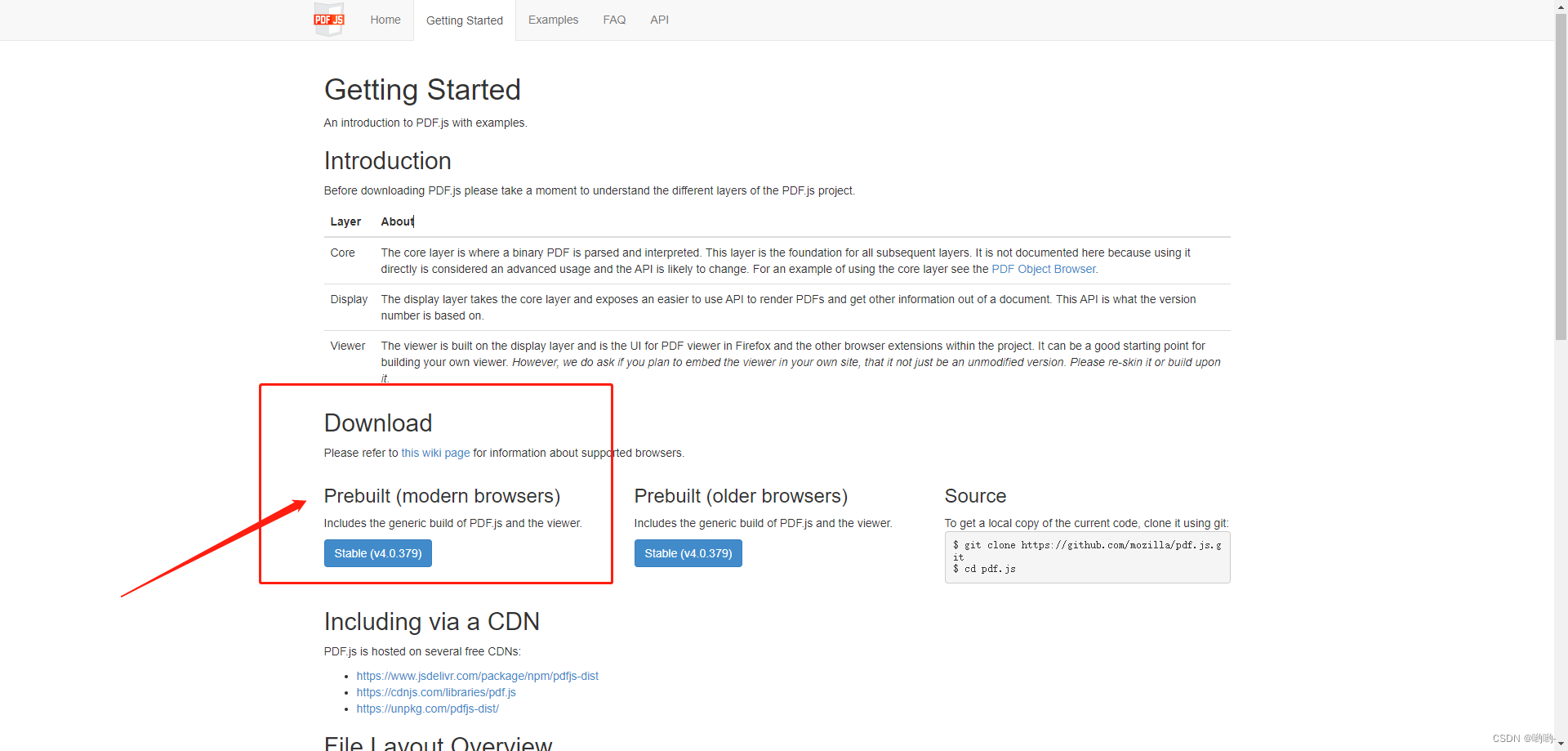
- 文件包下载:你可以在上面的这个页面中找到。当然也可以在这个地址中:https://mozilla.github.io/pdf.js/getting_started/#download,选择stable下载。下载页面截图如下:

第二步:下载到pdf.js按照包后,怎么使用呢?放在哪里
有两种方式:
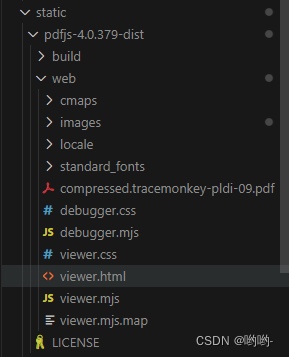
1. 第一种方式:放在你当前项目的路径下,像下面这样:

说明:
pdfjs-4.0.379-dist是下载的pdf文件的夹,里面的viewer.html文件,就是它的入口文件。
2. 第二种方式:将它部署成为一个静态服务(这是本示例中我所使用的方式)
这样做的好处是:
- 对于当前项目,项目体量减小;
- 部署一个静态服务,多个项目可调用。便利性更好
题外话:将pdfjs部署在亚马逊
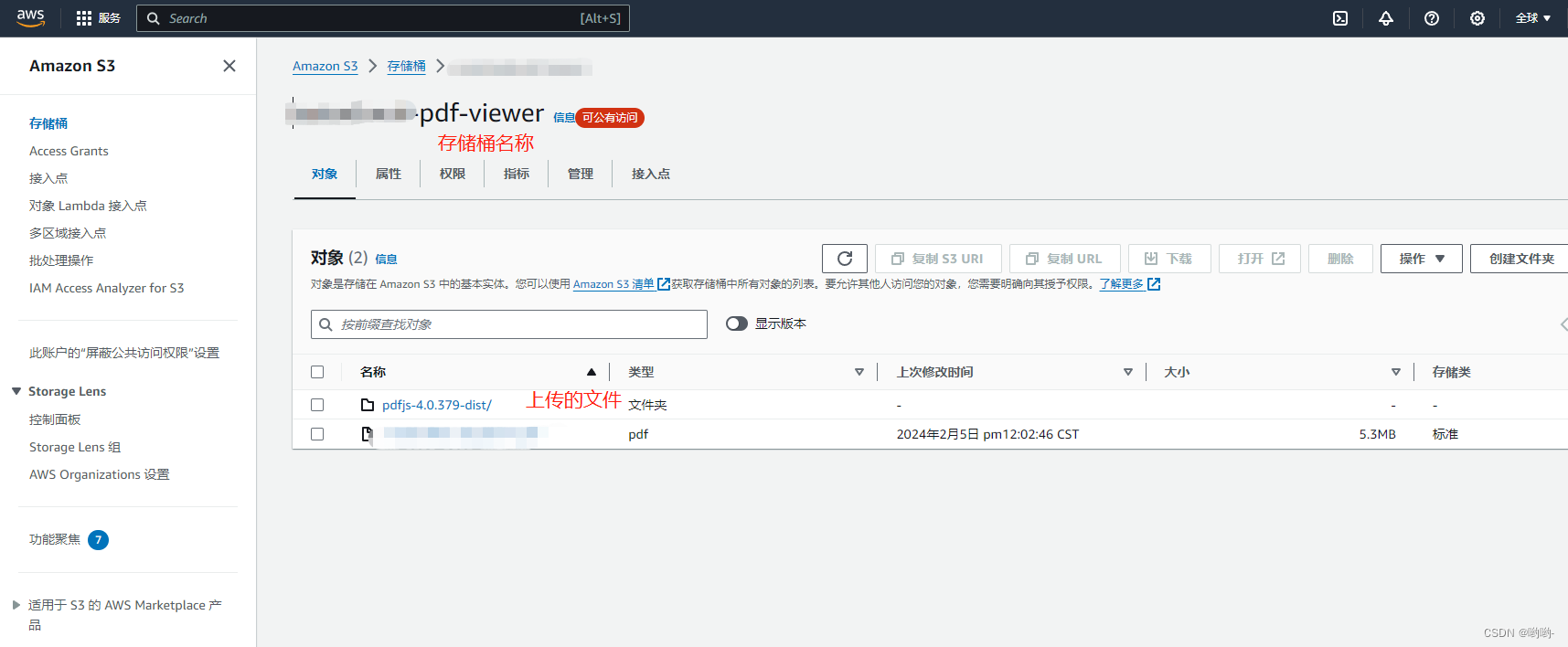
创建一个部署静态服务的存储桶,上传下载下来的文件包,如下所示:

这样一来,存放在该静态服务内的pdf文件都可以访问了。假设部署的服务地址是:http://xxx-pdf-viewer.s3-website-xx-xxx-xx.amazonaws.com/pdfjs-4.0.379-dist/web/viewer.html?file=docs/xxx.pdf
在这个路径中,docs文件夹位于web文件夹内,专门用来存放pdf文件。
第三步:使用viewer.html
通过iframe嵌入来使用viewer.html,使用方法很简单:
html:
<iframe :src="url" frameborder="0" width="100%" height="100%"></iframe>
JavaScript:计算url
const url = computed(() => {
// 部署pdfjs的服务地址
const aws_server = 'http://xxx-pdf-viewer.s3-website-xx-xxx-xx.amazonaws.com/pdfjs-4.0.379-dist/web/viewer.html'
// pdf文件名称
const pdf_name = 'x-trail-0601-20220911.pdf'
return `${
aws_server}?file=${
encodeURIComponent(`docs/${
pdf_name}`)}`
})
这样,就可以访问到docs文件夹下的所有pdf啦。简单吧!
更多【pdf-前端使用pdf.js进行pdf文件预览的第二种方式:Viewer.html】相关视频教程:www.yxfzedu.com
相关文章推荐
- 计算机视觉-Pytorch实战教程(五)-计算机视觉基础 - 其他
- 编程技术-【Java 进阶篇】JQuery 案例:qq表情选择,表达情感的小黄脸 - 其他
- java-Jenkins入门——安装docker版的Jenkins & 配置mvn,jdk等 & 使用案例初步 & 遇到的问题及解决 - 其他
- 学习-科研学习|科研软件——有序多分类Logistic回归的SPSS教程! - 其他
- 编程技术-如何在 Linux 上部署 RabbitMQ - 其他
- 编程技术-WPF路由事件 - 其他
- 算法-通信信道:无线信道中衰落的类型和分类 - 其他
- 编程技术-复杂度分析 - 其他
- 编程技术-ReentrantLock通过Condition实现锁对象的监视器功能 - 其他
- 编程技术-如何在3DMax中使用超过16个材质ID通道? - 其他
- 安全-OpenAtom OpenHarmony三方库创建发布及安全隐私检测 - 其他
- elasticsearch-Elasticsearch docker-compose 使用 Logstash 从 JSON 文件中预加载数据 - 其他
- 编程技术-C++模板 - 其他
- python-7 切片及应用 - 其他
- 人工智能-写在 Chappyz 即将上所之前:基于 AI 技术对 Web3 营销的重新定义 - 其他
- 爬虫-R语言爬虫程序自动爬取图片并下载 - 其他
- c#-C# Onnx LSTR 基于Transformer的端到端实时车道线检测 - 其他
- 智能合约-编译智能合约以及前端交互工具库(Web3项目一实战之三) - 其他
- 计算机网络-计算机网络必须知道的点 - 其他
- 网络-http的几种方法 - 其他
记录自己的技术轨迹
文章规则:
1):文章标题请尽量与文章内容相符
2):严禁色情、血腥、暴力
3):严禁发布任何形式的广告贴
4):严禁发表关于中国的政治类话题
5):严格遵守中国互联网法律法规
6):有侵权,疑问可发邮件至service@yxfzedu.com
近期原创 更多